Create monitors in the Synthetics UI
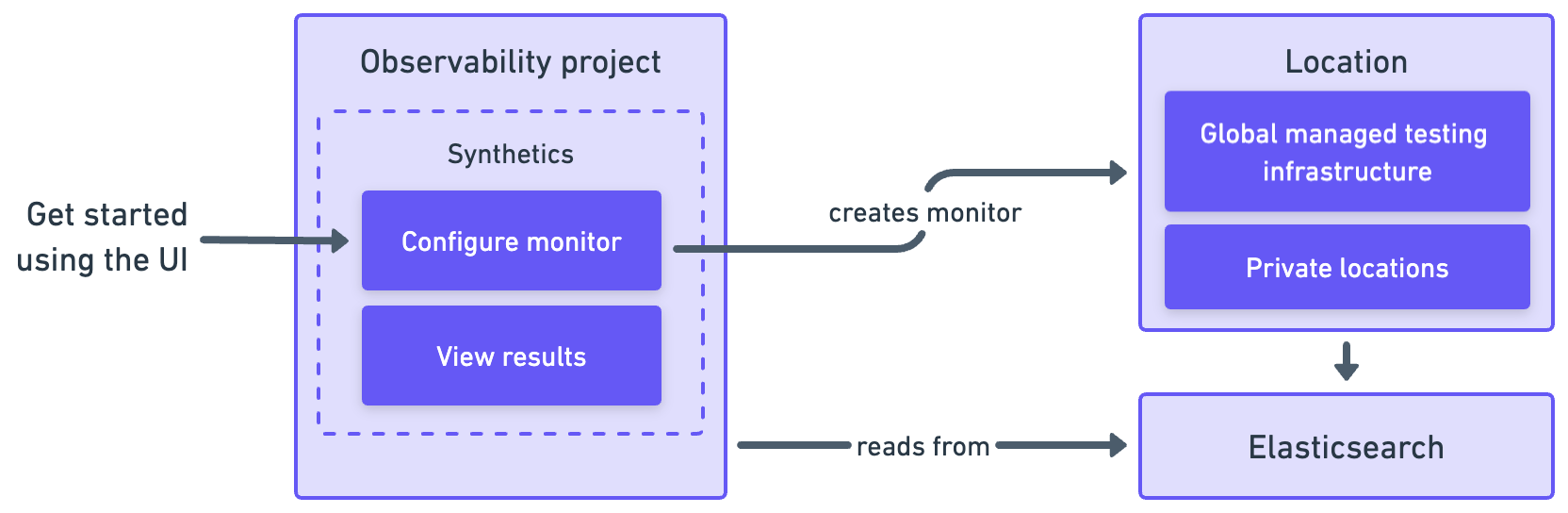
You can create synthetic monitors directly in the UI by opening an Observability project and navigating to Synthetics.

This is one of two approaches you can use to set up a synthetic monitor.
Prerequisites
You must be signed in as a user with Editor access.
You should decide where you want to run the monitors before getting started. You can run monitors on one or both of the following:
-
Elastic's global managed testing infrastructure: With Elastic's global managed testing infrastructure, you can create and run monitors in multiple locations without having to manage your own infrastructure. Elastic takes care of software updates and capacity planning for you.
-
Private Locations: Private Locations allow you to run monitors from your own premises. To use Private Locations you must create a Private Location before continuing. For step-by-step instructions, refer to Monitor resources on private networks.
Executing synthetic tests on Elastic's global managed testing infrastructure incurs an additional charge. Tests are charged under one of two new billing dimensions depending on the monitor type. For browser monitor usage, there is a fee per test run. For lightweight monitor usage, there is a fee per region in which you run any monitors regardless of the number of test runs.
Add a lightweight monitor
To use the UI to add a lightweight monitor:
-
Go to Synthetics in your Observability project.
-
Click Create monitor.
-
Set the monitor type to HTTP Ping, TCP Ping, or ICMP Ping.
-
In Locations, select one or more locations.
Note
If you don't see any locations listed, refer to the troubleshooting guide for guidance.
Note
If you've added a Private Location, you'll see your the Private Location in the list of Locations.
-
Set the Frequency, and configure the monitor as needed.
-
Click Advanced options to see more ways to configure your monitor.
-
(Optional) Click Run test to verify that the test is valid.
-
Click Create monitor.
Add a browser monitor
You can also create a browser monitor in the UI using an Inline script.
An inline script contains a single journey that you manage individually. Inline scripts can be quick to set up, but can also be more difficult to manage. Each browser monitor configured using an inline script can contain only one journey, which must be maintained directly in the UI.
If you depend on external packages, have your journeys next to your code repository, or want to embed and manage more than one journey from a single monitor configuration, use a Synthetics project instead.
To use the UI to add a browser monitor:
-
Click Create monitor.
-
Set the monitor type to Multistep.
-
In Locations, select one or more locations.
Note
If you don't see any locations listed, refer to the troubleshooting guide for guidance.
-
Set the Frequency.
-
Add steps to the Script editor code block directly. The
journeykeyword isn't required, and variables likepageandparamswill be part of your script's scope. You cannotimportany dependencies when using inline browser monitors.Note
Alternatively, you can use the Script recorder option. You can use the Elastic Synthetics Recorder to interact with a web page, export journey code that reflects all the actions you took, and upload the results in the UI. For more information, refer to Use the Synthetics Recorder.
-
Click Advanced options to see more ways to configure your monitor.
- Use Data options to add context to the data coming from your monitors.
- Use the Synthetics agent options to provide fine-tuned configuration for the synthetics agent. Read more about available options in Use the Synthetics CLI.
-
(Optional) Click Run test to verify that the test is valid.
-
Click Create monitor.
View in your Observability project
Navigate to Synthetics in your Observability project, where you can see screenshots of each run, set up alerts in case of test failures, and more.
If a test does fail (shown as down in the Synthetics UI), you'll be able to view the step script that failed,
any errors, and a stack trace.
For more information, refer to Analyze data from synthetic monitors.
Note
When a monitor is created or updated, the first run might not occur immediately, but the time it takes for the first run to occur will be less than the monitor's configured frequency. For example, if you create a monitor and configure it to run every 10 minutes, the first run will occur within 10 minutes of being created. After the first run, the monitor will begin running regularly based on the configured frequency. You can run a manual test if you want to see the results more quickly.
Next steps
Learn more about:
- Writing user journeys to use as inline scripts
- Using the Synthetics Recorder
- Configuring lightweight monitors