Create monitors with a Synthetics project
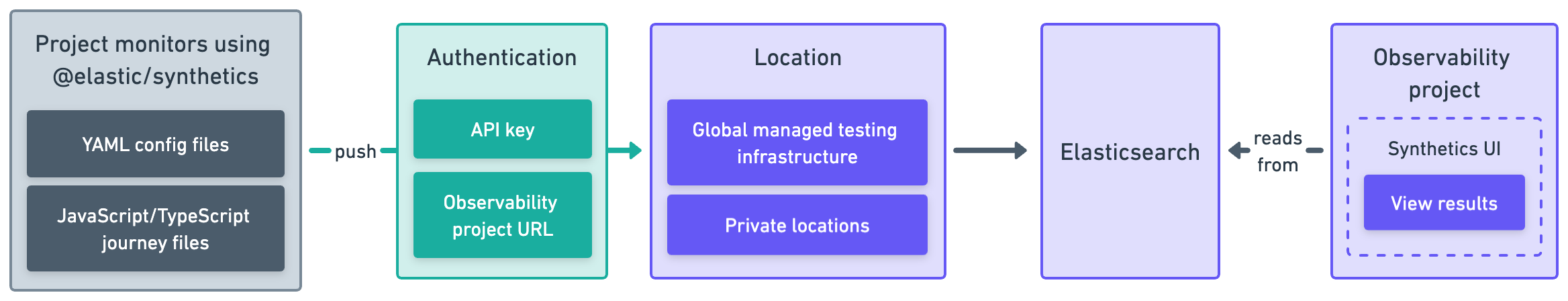
A Synthetics project is the most powerful and sophisticated way to configure synthetic monitors. A Synthetics project lets you define your infrastructure as code, more commonly known as IaaC or Git-ops. With monitors created and managed in Synthetics projects, you organize your YAML configuration and JavaScript- or TypeScript-defined monitors on the filesystem, use Git for version control, and deploy via a CLI tool, usually executed on a CI/CD platform.

This is one of two approaches you can use to set up a synthetic monitor.
Prerequisites
You must be signed in as a user with Editor access.
Working with a Synthetics project requires working with the Elastic Synthetics CLI tool, which
can be invoked via the npx @elastic/synthetics command. Before getting started
you'll need to:
-
Install Node.js
-
Install the package:
npm install -g @elastic/synthetics -
Confirm your system is setup correctly:
npx @elastic/synthetics -h
You should also decide where you want to run the monitors before getting started. You can run monitors in Synthetics projects on one or both of the following:
-
Elastic's global managed testing infrastructure: With Elastic's global managed testing infrastructure, you can create and run monitors in multiple locations without having to manage your own infrastructure. Elastic takes care of software updates and capacity planning for you.
-
Private Locations: Private Locations allow you to run monitors from your own premises. To use Private Locations you must create a Private Location before continuing. For step-by-step instructions, refer to Monitor resources on private networks.
Create a Synthetics project
Start by creating your first Synthetics project. Run the command below to create a new
Synthetics project named synthetic-project-test in the current directory.
npx @elastic/synthetics init synthetic-project-testThen, follow the prompts on screen to set up the correct default variables for your Synthetics project.
When complete, set the SYNTHETICS_API_KEY environment variable in your terminal, which is used
to connect to your Observability project:
-
To generate an API key:
-
Go to Synthetics in your Observability project.
-
Click Settings.
-
Switch to the Project API Keys tab.
-
Click Generate Project API key.
Important
To generate a Project API key, you must be logged in as a user with Editor access.
Note
To use an API key to push to Elastic's global managed testing infrastructure, the Elastic managed locations enabled toggle must be on when generating the API key. If the Elastic managed locations enabled toggle is disabled, an administrator has restricted access to Elastic's global managed testing infrastructure.
-
-
Set the
SYNTHETICS_API_KEYenvironment variable in your terminal. You will most likely want to set this permanently. This is done differently in Powershell and Bash.
Then, take a look at key files and directories inside your Synthetics project:
-
journeysis where you'll add.tsand.jsfiles defining your browser monitors. When you create a new Synthetics project, this directory will contain files defining sample monitors. -
lightweightis where you'll add.yamlfiles defining your lightweight monitors. When you create a new Synthetics project, this directory will contain a file defining sample monitors. -
synthetics.config.tscontains settings for your Synthetics project. When you create a new Synthetics project, it will contain some basic configuration options that you can customize later.Note
The
synthetics.config.tsin the sample Synthetics project uses a location on Elastic's global managed testing infrastructure. Administrators can restrict access to Elastic's global managed testing infrastructure. When you attempt topushthe sample monitors, if you see an error stating that you don't have permission to use Elastic managed global locations, refer to the troubleshooting guide for guidance. -
package.jsoncontains NPM settings for your Synthetics project. Learn more in the NPM documentation. -
.githubcontains sample workflow files to use with GitHub Actions.
Examine sample monitors
Inside the lightweight directory you'll find sample lightweight monitors.
Here's an example of a YAML file defining a lightweight monitor:
# lightweight.yml
heartbeat.monitors:
- type: http
name: Todos Lightweight
id: todos-lightweight
urls: "https://elastic.github.io/synthetics-demo/"
schedule: '@every 1m'For more details on lightweight monitor configuration options, refer to Configure lightweight monitors.
Inside the journeys directory you'll find sample browser monitors.
Here's an example of a TypeScript file defining a browser monitor:
// example.journey.ts
import { journey, step, monitor, expect } from '@elastic/synthetics';
journey('My Example Journey', ({ page, params }) => {
// Only relevant for the push command to create
// monitors in your Observability project
monitor.use({
id: 'example-monitor',
schedule: 10,
});
step('launch application', async () => {
await page.goto(params.url);
});
step('assert title', async () => {
const header = await page.locator('h1');
expect(await header.textContent()).toBe('todos');
});
});For more details on writing journeys and configuring browser monitors, refer to Scripting browser monitors.
Test and connect to your Observability project
While inside the Synthetics project directory you can do two things with the npx @elastic/synthetics command:
-
Test browser-based monitors locally. To run all journeys defined in
.tsand.jsfiles:npx @elastic/synthetics journeys -
Push all monitor configurations to an Elastic Observability project. Run the following command from inside your Synthetics project directory:
npx @elastic/synthetics push --auth $SYNTHETICS_API_KEY --url <observability-project-url>
One monitor will appear in the Synthetics UI for each journey or
lightweight monitor, and you'll manage all monitors from your local environment.
For more details on using the push command, refer to @elastic/synthetics push.
Note
If you've added a Private Location,
you can push to that Private Location.
To list available Private Locations,
run the elastic-synthetics locations command
with the URL for the Observability project from which to fetch available locations.
View in your Observability project
Then, go to Synthetics in your Observability project. You should see your newly pushed monitors running. You can also go to the Management tab to see the monitors' configuration settings.
Note
When a monitor is created or updated, the first run might not occur immediately, but the time it takes for the first run to occur will be less than the monitor's configured frequency. For example, if you create a monitor and configure it to run every 10 minutes, the first run will occur within 10 minutes of being created. After the first run, the monitor will begin running regularly based on the configured frequency. You can run a manual test if you want to see the results more quickly.
Next steps
Learn more about: